

- WPF APPLICATION USING VISUAL STUDIO ON MAC HOW TO
- WPF APPLICATION USING VISUAL STUDIO ON MAC FOR MAC
- WPF APPLICATION USING VISUAL STUDIO ON MAC FULL
- WPF APPLICATION USING VISUAL STUDIO ON MAC CODE
- WPF APPLICATION USING VISUAL STUDIO ON MAC MAC
When I have everything on place I select button control, hold down ctrl button on my Mac keyboard and drag to my ViewController.h file, as marked below. Middle sections depicts Main.storyboard GUI designer. Window on the right-hand-side shows Visual Studio generated ViewController header (.h) file. Because, I’ll do some drag-and-drooping it’s very convenient to properly arrange windows to be visible on my desktop. Then I rearrange windows as shown on bottom picture.
WPF APPLICATION USING VISUAL STUDIO ON MAC HOW TO
First, I open my Main.storyboard in Xcode (check previous section how to to this). Now, it’s time to wire-up controls with C# code. NET developers: EventHandlers and Properties Next thing I’ll do is to put some logic into my application. Here, I created simple and basic user interface, but you can imagine that very complex interfaces can be constructed with Apple AppKit controls. Long story short: I save storyboard, return to Visual Studio, compile and run.

įor the purpose of this experiment, I add one Button and one Label control. I can basically use all controls in the Apple AppKit framework. I do this by clicking Library button (menu: View->Show Library, shortcut: cmd+shift+L), selecting desired control and drag it to the View surface of selected ViewController. Xcode is opened with GUI designer where I can design my application’s graphical interfaces.ĭesigning GUI is very similar as with Visual Studio Windows Forms or WPF designers – I simply drag and drop controls to the correct position, set up control properties and that’s it. To start designing GUI, I right click Main.storyboard and select Open With/Xcode Interface Builder, as shown below:
WPF APPLICATION USING VISUAL STUDIO ON MAC FOR MAC
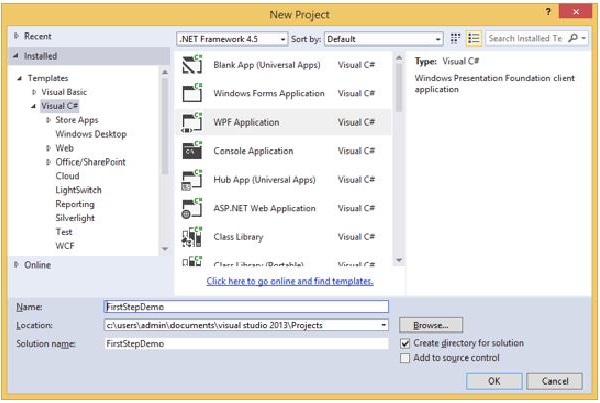
Thanks to Visual Studio for Mac this is super simple and ultra productive! I am still amazed how quickly – with few clicks and entries – application is up and running. My empty Mac app is started as shown below. Next step is entering application-related and basic data for newly created application.Įverything is ready, I just build and run the project. Then, I configure Visual Studio project and solution names, location and if I will use git on my project. I open my Visual Studio for Mac 2019 and start new Mac/Cocoa App/C#, e.g.: I would like to show how easy this is with Visual Studio for Mac 2019 (version 8.4). Empty Mac applicationįor start, I will create empty Cocoa app with C#. At the end, I will show how to extend this basic approach to a more complex scenario. Then I will put some GUI elements and wire-up control properties and events with a C# logic. I will start with empty macOS Cocoa/C# application. Under the hood, accessing native macOS APIs is the same as with Objective-C or Swift development.
WPF APPLICATION USING VISUAL STUDIO ON MAC FULL
NET developers to develop full native Mac applications with C#. I will show what is possible and how to start with macOS desktop development with C#.įor me, writing C# application targeting macOS sounds like science fiction. In this blog, I will focus on macOS desktop development with C#. NET desktop development stacks are available only for Windows. NET Core 3.0 was extended with Windows Presentation Foundation (WPF) and Widows Forms. NET Core and Xamarin’s mobile-based applications enable cross platform development. We all know that console-based, web-based. NET Core, Xamarin and related technologies, this changed. NET developers were limited to develop applications strictly for Windows environment.īut with. NET developer so this post is (I guess) a bit out-of-my-course. Private: System::Void button1_Click(System::Object^ sender, System::EventArgs^ e) ĭo the same for the Reset button (button2).To be honest, I have never believed that I will write about developing Mac applications with C#. This->button1->Click += gcnew System::EventHandler(this, &MyForm ::button1_Click)
WPF APPLICATION USING VISUAL STUDIO ON MAC CODE
Then, VS will add additional code to MyForm.h for us:

The members of the class are the interface components. The line public ref class MyForm : public System::Windows::Forms::Form defines a derived class named MyForm. To VS compiler, it means only open this file once during the compilation.Īlso, as explained it before, the System namespace gives us functions to deal with UI controls. Public ref class MyForm : public System::Windows::Forms::Form


 0 kommentar(er)
0 kommentar(er)
